Lightning-簡単にヘッダーに電話番号を入れるの巻
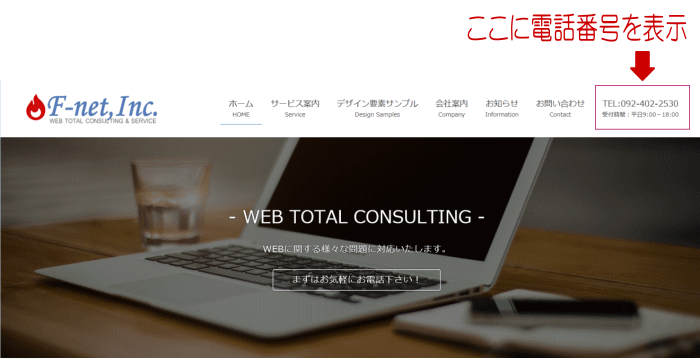
Lightningのヘッダー画像に電話番号を入れる最も簡単な方法
株式会社ベクトル社がワードプレス用のテーマとしてリリースしたLightning(ライトニング)は、非常に使いやすく洗練されたテーマとなっています。
ただ・・・
1点ヘッダーの部分に電話番号が入れられないという欠点があります。
functions.phpやスタイルシート (style.css)を操作すれば、表示されるようになりますが、少々面倒ですので、本日は、最も簡単な方法をご紹介します。
たぶん。。。『なんだそんなことか』と思われると思いますが、とにかく簡単ですので、初心者の方の為と思って紹介します。

LightningのヘッダーにTEL番号を簡単に入れる手順
図解するまでないのでテキストで順をおって説明します。
- WPログイン
- 左メニューの『外観』⇒『メニュー』
- 『Header Navigation』を選択
- 左下の『カスタムリンク』の下▼をクリック
- URLに『tel:000-000-0000』と入力。000-000-0000は電話させたい番号にしてくださいね(^^)
- リンク文字列に『tel:000-000-0000』と入力。000-000-0000は電話させたい番号にしてくださいね(^^)
- 『メニューに追加』ボタンをクリック
- 右側の一番下にカスタムリンクとして張り付きます。
- 『カスタムリンク』の下▼をクリック
- 『説明』に、『受付:平日 9:00 – 18:00』といった感じで表示させたい文字を入力。『説明』が見当たらない場合は右上の『表示オプション』の下▼をクリックして、『説明』にチェックを入れてください。
- 右上の『メニューを保存』
以上になります。実際にどのように表示されるのかを確認してみてください。私の個人的な見解かもしれませんが、思ったほど違和感はなく。簡単にLightningのヘッダー電話番号を表示して、クリックすれば電話出来るようになりました。
