SSL対応したのに鍵マークがつかない!
Googleの発表
Googleの発表により、サイトのSSL化が進んでいます。今まで有料が当たり前とされてきたSSL認証ですが、この流れを受けてサーバー会社も無料のSSLが利用できるところが増えてきています。私も、沢山のHPの当然SSL対応していっているのですが、アドレスはhttpsになっているにも関わらず、鍵マークがつかないサイトがあります。
通常は
![]()
といった感じに『鍵アイコン+保護された通信』と表示されるのですが、サイトによっては
![]()
といった感じに、アドレスがhttpsになっているにも関わらず『鍵アイコン+保護された通信』が表示されない場合があります。これって中途半端な感じで嫌ですよね。サイト観覧者も違和感を感じてしまうかもしれません。
鍵マークが付かない原因は?
SSL対応下にも関わらず、鍵マークがつかない主な原因は、①リンク及び②画像アドレスです。①リンクの場合、リンク先アドレスがhttp://のままになっている場合があります。②画像の場合も画像のアドレスがhttp://****.com/img.gifといった感じにhttp://のままになっています。ドメイン配下の全てのページにおいてこの、http://をhttps://に変更する必要があります。
ほぼ、この段階で鍵メークが表示されるようになります。
ワードプレスをご利用の場合は便利なプラグインがあります。Easy HTTPS (SSL) Redirectionというプラグインですが、プラグインをダウンロードしてカンタンの設定を行えばワードプレス内のhttp://のアドレスを一気にhttps://にしてくれます。※ただし完全に変換してくれない場合もありますのでご注意ください。
それでも鍵マークがつかない!何故?
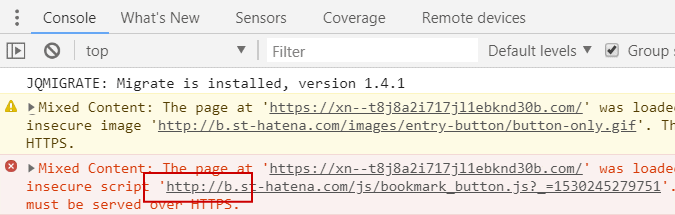
サーバー会社のSSL認証を設定し、自分のサイト内のhttps://にしたにも関わらず、鍵マークが表示されない場合があります。そんな時は該当ページを開いた状態でF12キーをクリックしてみてください。

Consoleタブを見て、×マークの部分を見て下さい。上記の場合ですと、はてなブックマークへのリンクがhttp://のままになっているのが分かります。今回のケースは、この部分が原因でした。

見落としがちですが、SNSへのリンクボタンの設置が容易になっている昨今、この1か所の為に、SSL対応したにも関わらず、鍵マークが表示されないという現象が起こるわけです。
お気軽にご相談ください!
上記のような現象でお困りの方は、お気軽にご相談くださいね(^_-)-☆

